表記の件について
[Applications Menu - Settings - Session and Startup] をクリック。
「Seccion and Startup」ダイアログの「Application Auotstart」タブを選択して。
「uim-toolbar-gtk-systray」を追加します。
ちなみに、設定ファイル弄る方法を初め模索しましたが「uim-toolbar-gtk-systray」が実行されるタイミングが悪く(ファイルの編集方法が悪く)諦めました。
2013年9月28日土曜日
2013年9月24日火曜日
[FreeBSD] Installing flash plugin
Environmente: FreeBSD 9.1-RELEASE
If you installed emulators/linux_base-f10
You only to run
kldload linux
And add following line to /etc/rc.conf
linux_enable="YES"
And reference
7.2.1.2. Firefox and Adobe® Flash™ Plugin
If you installed emulators/linux_base-f10
You only to run
kldload linux
And add following line to /etc/rc.conf
linux_enable="YES"
And reference
7.2.1.2. Firefox and Adobe® Flash™ Plugin
[FreeBSD] compiling chromium browser
I compiled chromium browser(Version 29.0.1547.76) on FreeBSD 9.1-RELEASE.
[Point of compiling chromium browser]
compile with out debug symbol
When I compiled chromium with debug symbol. chrome aborted by signal 16.
$ cd /usr/ports/www/chromium/
$ make config-recursive
$ make
$ make install
And add follwoing line to /etc/syctl.conf
kern.ipc.shm_allow_removed=1
So you can run chromium browser.
$ chrome # not chromium
[Point of compiling chromium browser]
compile with out debug symbol
When I compiled chromium with debug symbol. chrome aborted by signal 16.
$ cd /usr/ports/www/chromium/
$ make config-recursive
$ make
$ make install
And add follwoing line to /etc/syctl.conf
kern.ipc.shm_allow_removed=1
So you can run chromium browser.
$ chrome # not chromium
2013年9月23日月曜日
[Office Suite] docx pptx xlsx について
「docx pptx xlsx」という一連の「*x」というフォーマットは、zipでxmlファイル群圧縮しているらしい。
PyCon 2013 の kzfmさんの資料を参考にさせて頂き実践してみた。
まず、サンプルのパワーポイントスライドを作って「sample.pptx」で保存する。
そして、sample.pptxを解凍する。
$ unzip sample.pptx
解凍すると下記のようなファイルが出てくる。
その中の「ppt/slides/slide1.xml」がスライドの内容となるので、適当なエディタで編集する。
再びZipで圧縮して、「after.pptx」とする。
$ zip -r after.pptx \[Content_Types].xml docProps/ ppt/ _rels/
Power Pointで圧縮したafter.pptxを開いてみる。
[pptxを解凍して出てきたファイル群]
$ tree
|-- [Content_Types].xml
|-- _rels
|-- docProps
| |-- app.xml
| |-- core.xml
| `-- thumbnail.jpeg
|-- file.lst
|-- ppt
| |-- _rels
| | `-- presentation.xml.rels
| |-- presProps.xml
| |-- presentation.xml
| |-- slideLayouts
| | |-- _rels
| | | |-- slideLayout1.xml.rels
| | | |-- slideLayout10.xml.rels
| | | |-- slideLayout11.xml.rels
| | | |-- slideLayout2.xml.rels
| | | |-- slideLayout3.xml.rels
| | | |-- slideLayout4.xml.rels
| | | |-- slideLayout5.xml.rels
| | | |-- slideLayout6.xml.rels
| | | |-- slideLayout7.xml.rels
| | | |-- slideLayout8.xml.rels
| | | `-- slideLayout9.xml.rels
| | |-- slideLayout1.xml
| | |-- slideLayout10.xml
| | |-- slideLayout11.xml
| | |-- slideLayout2.xml
| | |-- slideLayout3.xml
| | |-- slideLayout4.xml
| | |-- slideLayout5.xml
| | |-- slideLayout6.xml
| | |-- slideLayout7.xml
| | |-- slideLayout8.xml
| | `-- slideLayout9.xml
| |-- slideMasters
| | |-- _rels
| | | `-- slideMaster1.xml.rels
| | `-- slideMaster1.xml
| |-- slides
| | |-- _rels
| | | `-- slide1.xml.rels
| | `-- slide1.xml
| |-- tableStyles.xml
| |-- theme
| | `-- theme1.xml
| `-- viewProps.xml
`-- sample.pptx
11 directories, 38 files
PyCon 2013 の kzfmさんの資料を参考にさせて頂き実践してみた。
まず、サンプルのパワーポイントスライドを作って「sample.pptx」で保存する。
そして、sample.pptxを解凍する。
$ unzip sample.pptx
解凍すると下記のようなファイルが出てくる。
その中の「ppt/slides/slide1.xml」がスライドの内容となるので、適当なエディタで編集する。
再びZipで圧縮して、「after.pptx」とする。
$ zip -r after.pptx \[Content_Types].xml docProps/ ppt/ _rels/
Power Pointで圧縮したafter.pptxを開いてみる。
[pptxを解凍して出てきたファイル群]
$ tree
|-- [Content_Types].xml
|-- _rels
|-- docProps
| |-- app.xml
| |-- core.xml
| `-- thumbnail.jpeg
|-- file.lst
|-- ppt
| |-- _rels
| | `-- presentation.xml.rels
| |-- presProps.xml
| |-- presentation.xml
| |-- slideLayouts
| | |-- _rels
| | | |-- slideLayout1.xml.rels
| | | |-- slideLayout10.xml.rels
| | | |-- slideLayout11.xml.rels
| | | |-- slideLayout2.xml.rels
| | | |-- slideLayout3.xml.rels
| | | |-- slideLayout4.xml.rels
| | | |-- slideLayout5.xml.rels
| | | |-- slideLayout6.xml.rels
| | | |-- slideLayout7.xml.rels
| | | |-- slideLayout8.xml.rels
| | | `-- slideLayout9.xml.rels
| | |-- slideLayout1.xml
| | |-- slideLayout10.xml
| | |-- slideLayout11.xml
| | |-- slideLayout2.xml
| | |-- slideLayout3.xml
| | |-- slideLayout4.xml
| | |-- slideLayout5.xml
| | |-- slideLayout6.xml
| | |-- slideLayout7.xml
| | |-- slideLayout8.xml
| | `-- slideLayout9.xml
| |-- slideMasters
| | |-- _rels
| | | `-- slideMaster1.xml.rels
| | `-- slideMaster1.xml
| |-- slides
| | |-- _rels
| | | `-- slide1.xml.rels
| | `-- slide1.xml
| |-- tableStyles.xml
| |-- theme
| | `-- theme1.xml
| `-- viewProps.xml
`-- sample.pptx
11 directories, 38 files
[D3] SVG Path
D3を用いたSVGのPathの描画
ソースは、こちら
ソースは、こちら
Path.prototype = {
constructor: Path,
readNodesData: function()
{
this.lineNodes = [
{"x": 1, "y": 5}, {"x": 20, "y": 20},
{"x": 40, "y": 10}, {"x": 60, "y": 40},
{"x": 80, "y": 5}, {"x": 100, "y": 60}
];
return;
}
};
function Path()
{
this.lineNodes;
this.svg = d3.select("#drawArea").append("svg")
.attr("width", 100)
.attr("height", 100);
this.lineFunction = d3.svg.line()
.x(function(d){return d.x;})
.y(function(d){return d.y;})
.interpolate("linear");
this.readNodesData();
this.line = this.svg.append("path")
.attr("d", this.lineFunction(this.lineNodes))
.attr("stroke", "blue")
.attr("stroke-width", 2)
.attr("fill", "none");
return;
}
2013年9月19日木曜日
[Python] Memo about list
記憶の定着を図るためのメモ
#del について
>>> list = [0,1,2]
>>> del list[1]
>>> list
[0, 2]
>>> list [0]
0
>>> list [1]
2
# リストに対する+= 演算子
>>> slots = []
>>> slots += [0,0]
>>> print slots
[0, 0]
>>> slots += [1,1]
>>> print slots
[0, 0, 1, 1]
>>>
#del について
>>> list = [0,1,2]
>>> del list[1]
>>> list
[0, 2]
>>> list [0]
0
>>> list [1]
2
# リストに対する
>>> slots = []
>>> slots += [0,0]
>>> print slots
[0, 0]
>>> slots += [1,1]
>>> print slots
[0, 0, 1, 1]
>>>
2013年9月18日水曜日
[Python] Difference between list and tuple
Python初心者の自分としては、よく分からなかった。
記述方法の違いしか分からなかった。(大括弧囲みか丸カッコ囲みか)
しかし、違いがもう一つわかった。
リスト(List) -> 値の再代入ができる
タプル(Tuple) -> 値の再代入ができない
試しに、、、
>>> vec = [2,4,6]
>>> list = [[x,x*2] for x in vec] # リストの生成
>>> print list
[[2, 4], [4, 8], [6, 12]]
>>> tuple = [(x,x*3) for x in vec] #タプルの生成
>>> print tuple
[(2, 6), (4, 12), (6, 18)]
>>> list[0][1] = 5 # リストに値を再代入してみる
>>> print list
[[2, 5], [4, 8], [6, 12]] #代入できている
>>> tuple[0][1] = 7 #タプルに再代入してみる
Traceback (most recent call last): # タプルは、アイテムのアサインをサポートしていないとおっしゃてる
File "<stdin>", line 1, in <module>
TypeError: 'tuple' object does not support item assignment
>>> print tuple
[(2, 6), (4, 12), (6, 18)]
>>>
記述方法の違いしか分からなかった。(大括弧囲みか丸カッコ囲みか)
しかし、違いがもう一つわかった。
リスト(List) -> 値の再代入ができる
タプル(Tuple) -> 値の再代入ができない
試しに、、、
>>> vec = [2,4,6]
>>> list = [[x,x*2] for x in vec] # リストの生成
>>> print list
[[2, 4], [4, 8], [6, 12]]
>>> tuple = [(x,x*3) for x in vec] #タプルの生成
>>> print tuple
[(2, 6), (4, 12), (6, 18)]
>>> list[0][1] = 5 # リストに値を再代入してみる
>>> print list
[[2, 5], [4, 8], [6, 12]] #代入できている
>>> tuple[0][1] = 7 #タプルに再代入してみる
Traceback (most recent call last): # タプルは、アイテムのアサインをサポートしていないとおっしゃてる
File "<stdin>", line 1, in <module>
TypeError: 'tuple' object does not support item assignment
>>> print tuple
[(2, 6), (4, 12), (6, 18)]
>>>
2013年9月16日月曜日
[D3] 事始め
D3 (Data-Driven Documents) を試した。今回の着目点は、
1.SVGに要素を追加
2.追加した要素に読み込んだデータをアサインする data(dataset)
3.アサインしたデータに基づいた要素属性の設定(特に色
4.描画系とデータという異なる座標値を変換する scale
5.軸の追加
参考ページ: http://alignedleft.com/tutorials/d3
上記ページは、D3の概要を知るには、よくまとめられていて大変参考にさせて頂きました。
サンプルついて
散布図の描画をイメージしたものでRunボタンを押すとランダムな位置に大きさの異なる。5つの円が描画されます。円の色については、色のrangeを使って自身の大きさが小さいほど青、大きいほど赤になるようにしています([A])。
Updateボタンを押すとその都度円の位置が変わります([B])。
ソース
ScatterSample.prototype = {
constructor: ScatterSample,
circleFillColor: function(d)
{
var color = d3.scale.linear().domain([0,30]).range(['blue','red']); //[A]
return color(d);
},
mkCirclePosData: function()
{
var random = Math.random();
random = (random - 0.5) * 2.0;
return random;
},
changeCirclesPos: function() // [B]
{
svg = d3.selectAll('svg');
circles = svg.selectAll('circle');
circles.attr("cx", function(){
pos = ScatterSample.prototype.mkCirclePosData();
return ScatterSample.xScale(pos);
})
.attr("cy", function(){
pos = ScatterSample.prototype.mkCirclePosData();
return ScatterSample.yScale(pos);
})
return;
}
};
function ScatterSample()
{
var dataset = [5, 10, 15, 20, 25];
this.width = 500;
this.height = 300;
ScatterSample.xScale = d3.scale.linear()
.domain([-1, 1])
.range([50, this.width-50]);
ScatterSample.yScale = d3.scale.linear()
.domain([-1, 1])
.range([50, this.height-50]);
var svg = d3.select("#drawArea")
.append("svg") // 1.
.attr("width" , this.width)
.attr("height", this.height);
var circles = svg.selectAll("circle")
.data(dataset) // 2.
.enter()
.append("circle");
circles.attr("cx", function(){
pos = ScatterSample.prototype.mkCirclePosData();
return ScatterSample.xScale(pos); // 4.
})
.attr("cy", function(){
pos = ScatterSample.prototype.mkCirclePosData();
return ScatterSample.yScale(pos);
})
.attr("r", function(d){
return d;
})
.style("fill", function(d){ // 3.
return ScatterSample.prototype.circleFillColor(d);
});
var yAxis = d3.svg.axis()
.scale(ScatterSample.yScale)
.ticks(5)
.orient("left");
svg.append("g") // 5.
.attr("transform", "translate(50,0)")
.call(yAxis)
.selectAll("path,line")
.attr("fill","none").attr("stroke","black")
.attr("shape-redering","crispEdges");
var xAxis = d3.svg.axis()
.scale(ScatterSample.xScale)
.ticks(5)
.orient("bottom");
svg.append("g")
.attr("transform", "translate(0,250)")
.call(xAxis)
.selectAll("path,line")
.attr("fill","none").attr("stroke","black")
.attr("shape-redering","crispEdges");
}
1.SVGに要素を追加
2.追加した要素に読み込んだデータをアサインする data(dataset)
3.アサインしたデータに基づいた要素属性の設定(特に色
4.描画系とデータという異なる座標値を変換する scale
5.軸の追加
参考ページ: http://alignedleft.com/tutorials/d3
上記ページは、D3の概要を知るには、よくまとめられていて大変参考にさせて頂きました。
サンプルついて
散布図の描画をイメージしたものでRunボタンを押すとランダムな位置に大きさの異なる。5つの円が描画されます。円の色については、色のrangeを使って自身の大きさが小さいほど青、大きいほど赤になるようにしています([A])。
Updateボタンを押すとその都度円の位置が変わります([B])。
ソース
ScatterSample.prototype = {
constructor: ScatterSample,
circleFillColor: function(d)
{
var color = d3.scale.linear().domain([0,30]).range(['blue','red']); //[A]
return color(d);
},
mkCirclePosData: function()
{
var random = Math.random();
random = (random - 0.5) * 2.0;
return random;
},
changeCirclesPos: function() // [B]
{
svg = d3.selectAll('svg');
circles = svg.selectAll('circle');
circles.attr("cx", function(){
pos = ScatterSample.prototype.mkCirclePosData();
return ScatterSample.xScale(pos);
})
.attr("cy", function(){
pos = ScatterSample.prototype.mkCirclePosData();
return ScatterSample.yScale(pos);
})
return;
}
};
function ScatterSample()
{
var dataset = [5, 10, 15, 20, 25];
this.width = 500;
this.height = 300;
ScatterSample.xScale = d3.scale.linear()
.domain([-1, 1])
.range([50, this.width-50]);
ScatterSample.yScale = d3.scale.linear()
.domain([-1, 1])
.range([50, this.height-50]);
var svg = d3.select("#drawArea")
.append("svg") // 1.
.attr("width" , this.width)
.attr("height", this.height);
var circles = svg.selectAll("circle")
.data(dataset) // 2.
.enter()
.append("circle");
circles.attr("cx", function(){
pos = ScatterSample.prototype.mkCirclePosData();
return ScatterSample.xScale(pos); // 4.
})
.attr("cy", function(){
pos = ScatterSample.prototype.mkCirclePosData();
return ScatterSample.yScale(pos);
})
.attr("r", function(d){
return d;
})
.style("fill", function(d){ // 3.
return ScatterSample.prototype.circleFillColor(d);
});
var yAxis = d3.svg.axis()
.scale(ScatterSample.yScale)
.ticks(5)
.orient("left");
svg.append("g") // 5.
.attr("transform", "translate(50,0)")
.call(yAxis)
.selectAll("path,line")
.attr("fill","none").attr("stroke","black")
.attr("shape-redering","crispEdges");
var xAxis = d3.svg.axis()
.scale(ScatterSample.xScale)
.ticks(5)
.orient("bottom");
svg.append("g")
.attr("transform", "translate(0,250)")
.call(xAxis)
.selectAll("path,line")
.attr("fill","none").attr("stroke","black")
.attr("shape-redering","crispEdges");
}
2013年9月15日日曜日
[Qt] 事始め
C++ で記述されたクロスプラットフォームフレームワークQtを試してみた。
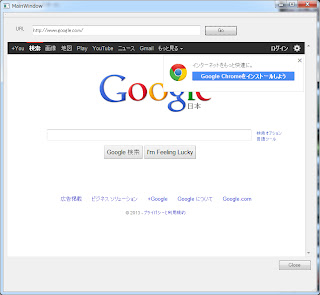
URLを入力してアクセスするだけの超簡易Webブラウザを作ってみた。作ってみたと言っても書いたコードは、数行。FreeBSD 、Windows 7, Windows XP で動かしてみた。
まずは、FreeBSD(xfce)にて
Qt 関連のライブラリが含まれる「Qt」本体(Ver.4.8.2)とQt のIDEである「Qt Creator」(Ver.2.5.0)をコンパイル&インストールする。
cd /usr/ports/devel/qt4
make config-recursive
make
make install
cd /usr/ports/devel/qtcreator
make config-recursive
make
make install
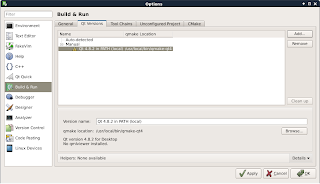
以下がQt Creatorを起動したことろ
まず、コンパイラ関連の設定をする。メインウィンドウの[Tools-Options]でオプションダイアグを開き、ダイアログ左の一覧から「Build & Run」を選択して、「Qt versions」タブを選択。ダイアログ右にある「Add」ボタンをクリックして、先ほどインストールしたQt4本体に含まれる、「qmake-qt4」のPATHを指定します。デフォルトなら、「/usr/local/bin/qmake-qt4」です。
次にどダイアログの「Tool Chains」タブでgcc と gdb のPATHを指定する。ウィンドウ右の「Add」ボタンから「Gcc」を選択。「Compiler path」にgcc(Ver.4.2.1)へのpathを「Debugger」にgdbへのpathを指定する。
これで下準備は、完了。
新しいプロジェクトを作ってコンポーネントをペタペタ貼っていく。
WebブラウザのコンポーネントQWebViewを使った。
コードを数行書く。
-mainwindow.h-
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QDebug>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
public slots:
void updateWebPage();
};
#endif // MAINWINDOW_H
Qtの場合イベントを「Signal」といいイベントハンドラを「Slot」という。メインウィンドウのコンストラクタにて、connect関数にて、clicked()というSignalのスロットとしてupdateWebPage()というインプットボックスに入力されたURLをロードする関数を登録する。詳しくは、こちらを参照されたし。
そして、IDE左下の「Run」または、Ctrl+Rで実行できる。
URLを入力してアクセスするだけの超簡易Webブラウザを作ってみた。作ってみたと言っても書いたコードは、数行。FreeBSD 、Windows 7, Windows XP で動かしてみた。
まずは、FreeBSD(xfce)にて
Qt 関連のライブラリが含まれる「Qt」本体(Ver.4.8.2)とQt のIDEである「Qt Creator」(Ver.2.5.0)をコンパイル&インストールする。
cd /usr/ports/devel/qt4
make config-recursive
make
make install
cd /usr/ports/devel/qtcreator
make config-recursive
make
make install
以下がQt Creatorを起動したことろ
まず、コンパイラ関連の設定をする。メインウィンドウの[Tools-Options]でオプションダイアグを開き、ダイアログ左の一覧から「Build & Run」を選択して、「Qt versions」タブを選択。ダイアログ右にある「Add」ボタンをクリックして、先ほどインストールしたQt4本体に含まれる、「qmake-qt4」のPATHを指定します。デフォルトなら、「/usr/local/bin/qmake-qt4」です。
次にどダイアログの「Tool Chains」タブでgcc と gdb のPATHを指定する。ウィンドウ右の「Add」ボタンから「Gcc」を選択。「Compiler path」にgcc(Ver.4.2.1)へのpathを「Debugger」にgdbへのpathを指定する。
これで下準備は、完了。
新しいプロジェクトを作ってコンポーネントをペタペタ貼っていく。
WebブラウザのコンポーネントQWebViewを使った。
コードを数行書く。
-mainwindow.h-
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QDebug>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
public slots:
void updateWebPage();
};
#endif // MAINWINDOW_H
-mainwindow.cpp-
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "mywebview.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->goButton, SIGNAL(clicked()), this, SLOT(updateWebPage()));
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::updateWebPage()
{
ui->webView->setUrl(QUrl(ui->lineEdit->text()));
}
そして、IDE左下の「Run」または、Ctrl+Rで実行できる。
次は、Windows 7で実行してみる。環境がウィンドウズに変わるので再コンパイルが必要です。
C++のコンパイラには、Visual Studio C++付属のclを用います。よってVisua C++ 2010 Expressをインストールしておきます。
さらにQt本体(こちらはバイナリ) (Ver.4.8.2) と Qt Creator (Ver.2.5.2)をDLして、インストールする。
FreeBSDの場合と同様Qt Creatorを起動して、qmakeのpathを指定します。デフォなら「C:\Qt\4.8.2\bin」です。
つぎに、C++コンパイラですが「ツールチェイン」タブにて自動検出されているはずですので手動指定する必要はありません。
FreeBSDで作成した、プロジェクトファイルとコードをWindowsマシンに持ってきて「*.pro」のプロジェクトファイルを開きます。そして、ビルドします。
コンパイルが通ったら早速exeを直接実行したいところですが、Qt関連のライブラリのPATHが通っていないので環境変数PATHにqmakeと同じPATH(C:\Qt\4.8.2\bin\)を追加します。
追加が終わったら直接exeを実行することができます。
次は、先ほどWIndows 7でビルドしたexeをWindows XPで実行します。Qt4のライブラリは、必要なのでQt本体をDLしてインストール、qmakeへのパスを環境変数PATHに追加しておきます。
これで実行可能になりました。
2013年9月5日木曜日
[Python] ファイルからの読み込み
超今更なエントリですが、自分自身の知識の定着を図るために書きます。
と言ってもコードは、数行
fp = open('./data/router.log', 'r')
for line in fp:
print type(line)
print line[:-1].split(' ')
fp.close()
-出力-
<type 'str'>
['2013/04/09', '00:55:45:', 'PP[01]', 'IP', 'Commencing', '(DNS', 'Query', '[www.asial.co.jp]', 'from', '192.168.100.2)\r']
<type 'str'>
['2013/04/09', '00:55:46:', 'PP[01]', 'IP', 'Commencing', '(DNS', 'Query', '[api.twitter.com]', 'from', '192.168.100.2)\r']
<type 'str'>
line は、str型なのでsplitメソッドでリストに分解してます。
一行ずつの読み込みは、
fp.readline()
とする方法もあるが、最初の例のほうが高速らしい、
と言ってもコードは、数行
fp = open('./data/router.log', 'r')
for line in fp:
print type(line)
print line[:-1].split(' ')
fp.close()
-出力-
<type 'str'>
['2013/04/09', '00:55:45:', 'PP[01]', 'IP', 'Commencing', '(DNS', 'Query', '[www.asial.co.jp]', 'from', '192.168.100.2)\r']
<type 'str'>
['2013/04/09', '00:55:46:', 'PP[01]', 'IP', 'Commencing', '(DNS', 'Query', '[api.twitter.com]', 'from', '192.168.100.2)\r']
<type 'str'>
line は、str型なのでsplitメソッドでリストに分解してます。
一行ずつの読み込みは、
fp.readline()
とする方法もあるが、最初の例のほうが高速らしい、
登録:
コメント (Atom)